- AJA drivers and plug-ins create a seamless integration between the native software and AJA's high quality hardware that lets you focus on the work, not the technology. Thunderbolt 3 Performance from SD to 4K Io 4K Plus delivers tremendous performance and flexibility for your video and multi-channel audio I/O requirements.
- AJA offers solutions encompassing Thunderbolt™ standards all the way up to Thunderbolt 3 with 12G-SDI and HDMI v2.0, as well as mobile USB 3 and PCIe devices. Connectivity Despite their small footprints, Io, T-TAP and U-TAP products are packed with comprehensive I/O options depending on model; including 12G-SDI, 3G-SDI, 10 GigE, HDMI 2.0, S.
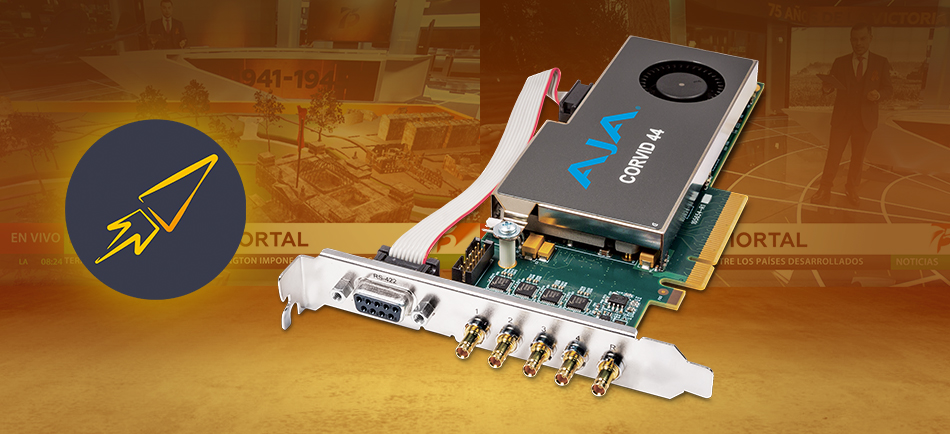
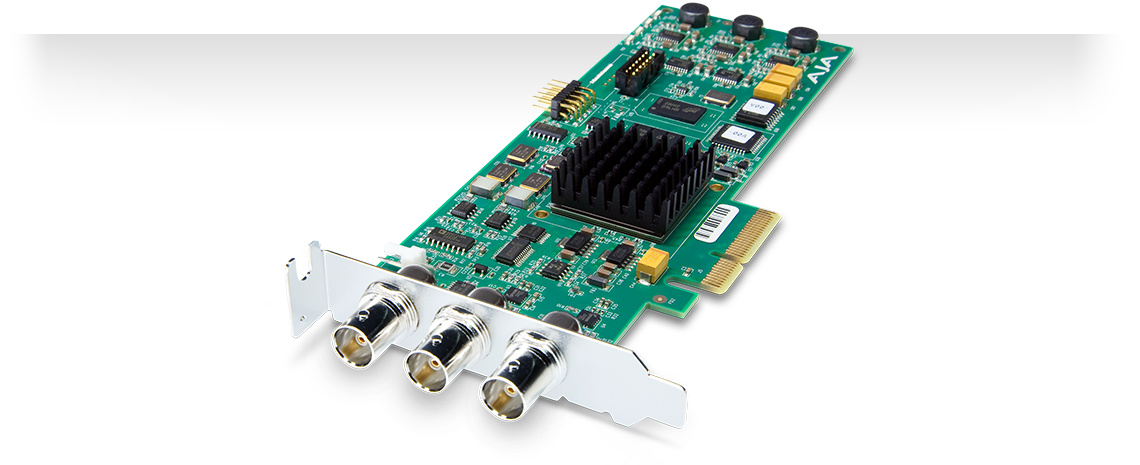
- Aja Corvid24 Sdi I/o Driver Updater
- Aja Corvid24 Sdi I/o Driver License
- AJA Corvid24 SDI I/O Driver
- Aja Corvid24 Sdi I/o Driver Manual
HELO Stream, Record, Deliver H.264 at the touch of a button HELO is AJA’s new H.264 streaming and recording stand-alone appliance. HELO brings both SDI and HDMI I/O into a single appliance with the ability to simultaneously stream out to your Content Delivery Network (CDN) as well as encode and record beautiful H.264 files to either SD cards, USB storage or network based storage simultaneously.
In this Quick Start guide, we walk through the process of setting up an Unreal Engine Project to work with a professional video card from AJA Video Systems. At the end of this guide:
you'll have video input from your AJA card playing inside your Unreal Engine Project.
you'll be able to capture camera viewpoints both from the Editor and from your runtime application, and send them out to an SDI port on your AJA card.
you'll know where to go when you want to set up more advanced adjustments to your video inputs, such as correcting lens deformation and applying chroma-keying effects.
For a working example that shows many of the elements described below put into practice, see the Virtual Studio showcase, available on the Learn tab of the Epic Games Launcher.
Prerequisites:
Make sure that you have a supported card from AJA Video Systems, and that you've installed the necessary drivers and software. For details, see the AJA Media Reference page.
Make sure that your card is working correctly, and that you have some video input feeding in to at least one of the card's SDI ports.
Open an Unreal Engine Project that you want to integrate with your video feeds. This page shows the steps in the Third Person Blueprint template, but the same steps will work equally well in any Project.
The AJA Media components used in this guide are built on top of the Media Framework , and we'll use Blueprints to script the video capturing process at runtime. Some prior knowledge of these topics is recommended but not required.
1 - Set Up the Project
Before you can get video input from your AJA card into your Unreal Engine Level, and send output from the Unreal Engine through one of your AJA card's SDI ports, you'll need to do some basic setup to enable the AJA Media Player Plugin in your Project.

If you started your Unreal Engine Project from one of the Templates in the Film, Television, and Live Events category, the necessary plugins may already be enabled for you. If not, follow the instructions below to enable them.
Steps
Open the Project that you want to use with AJA video I/O in the Unreal Editor.
From the main menu, select Edit > Plugins.
In the Plugins window, find the AJA Media Player plugin under the Media Players category. Check its Enabled checkbox.
Find the Media Framework Utilities Plugin under the Media category. Check its Enabled checkbox, if it's not already checked.
Click Restart Now to restart the Unreal Editor and reopen your Project.
End Result
Your Project is now ready to accept video from the AJA card, and to send rendered output to the card. In the next sections, we'll hook it up and start playing video in and out.

2 - Rendering Video Input in the Unreal Engine
In this process, we'll make video input from the AJA card visible in the current Level in the Unreal Editor. This process uses a Media Bundle: a kind of Asset that packages together several different types of Assets involved in the Media Framework, and that offers you control over some advanced features like lens deformation, chroma-keying, color correction, and more.
Steps
In your Content Browser, expand the Sources panel (1). Right-click, and choose New Folder from the context menu (2).
Rename your new folder AJA.Open your new folder, right-click in the Content Browser and choose Media > Media Bundle.
Your new Asset's name is automatically selected in the Content Browser, so you can give it a descriptive name:
Type a new name, like AjaMediaBundle, and press Enter. A new folder of Media Framework Assets is automatically created next to your Media Bundle, named with the suffix _InnerAssets.
Save your new Assets by clicking the Save All button in the Content Browser.
Double-click your new Media Bundle to edit its properties. The Media Bundle is capable of playing video from any kind of media source the Engine supports, so you'll need to tell it that you want to get the video from your AJA card.
In the Media Source property, select Aja Media Source from the drop-down list:Once you've identified the type of Media Source you want the Media Bundle to handle, you can then set up any configuration properties offered by that type of source.
The most important thing to set here for the Aja Media Source is the Configuration setting, to make sure that the bundle is set up to capture video from the right device and input port, using the same resolution and frame rate as the actual video feed. Click the arrow to open the settings submenu, select the options that match your setup, then click Apply in the submenu.
The options you see may vary depending on the devices you have installed. For details on all of the properties you can set for an AJA Media Source, see the AJA Media Reference page.If you want to apply any compensation to the incoming video to account for lens distortion, you can set up the physical properties of the lens in the Lens Parameters section.
These Lens Parameters just set up the physical properties of the lens. You'll actually activate the lens compensation later, when you edit the Material Instance used by the Media Bundle.
Save your Media Bundle when you're done setting up its properties, and return to the AJA folder in the Content Browser.Drag your AjaMediaBundle Asset from the Content Browser into the Level Viewport.
You'll see a new plane appear, showing the video currently being played over the port configured for your Media Bundle. Use the transform tools in the Viewport toolbar to move, rotate, and resize it.
If your Media Bundle doesn't start playing automatically, select it, then click the Media Bundle > Request Play Media button in the Details panel.Now, we'll see how to apply keying and compositing effects to the video stream.
Back in the Media Bundle Editor, click the Open Material Editor button in the Toolbar to edit the Material Instance that this Media Bundle uses to draw its incoming video feed on to an object in the Level.This Material Instance is saved inside the AjaMediaBundle_InnerAssets folder that was created automatically with your Media Bundle.
In the Material Instance Editor, you'll see a number of properties exposed for you to configure keying, cropping, and color correction, and to activate the correction for the lens distortion that you set up in the Media Bundle.
While you adjust the settings in the Material Instance Editor, you can see the effect of your changes on the video feed playing back in the main Level Viewport.You may find it more convenient to see the effects of the changes you make in the preview panel of the Material Instance Editor instead. To do this, temporarily enable the IsValid setting, and set its value to
1.0.
Click the arrow at the top left of the viewport toolbar, and enable the Realtime option in the menu.
You'll be able to judge the effect of your changes more easily by changing the preview mesh to a plane or a cube. Use the controls at the bottom of the viewport:
When you're done, return the IsValid setting to its previous value.When you're done changing the Material Instance properties, click the Save button in the Toolbar.

End Result
At this point, you should have video playing over an SDI port showing up inside your Unreal Engine Level, and you should understand where to set up more advanced features like lens deformation and chroma-keying.
If you're already familiar with the Media Framework, another way you could get video into your Level is to create a new AjaMediaSource Asset in your Project, and set it up with the same source properties you set up inside the Media Bundle in the procedure above. Then, create your own MediaPlayer and MediaTexture Assets to handle the playback of that source in your Level. For details, see the Media Framework documentation. However, we recommend using the Media Bundle, as shown above, to get the best balance between ease of use and professional quality video features.
3 - Output Captures from the Unreal Editor

In this process, you'll set up an AJA Media Output object, and use the Media Captures panel in the Unreal Editor to output the view from selected cameras in the Level to your AJA card.
Aja Corvid24 Sdi I/o Driver Updater
Steps
Right-click in the Content Browser, and select Media > Aja Media Output.
Name your new Asset AjaMediaOutput.Double-click your new Asset to open it up for editing. Just like when you created your Aja Media Source, you have to set up the Configuration property to control the properties of the video feed that the Unreal Engine sends to your AJA card. Click the arrow to open the submenu, select the options that match your video setup, then click Apply in the submenu.
For details on all of the properties you can set in the AJA Media Output, see the AJA Media Reference page.Save and close your Media Output when you're done.Now we'll place two cameras in the Level, to give us viewpoints for the output we'll send to the AJA card. In the Place Actors panel, open the Cinematic tab, and drag two instances of the Cine Camera Actor into the viewport.
Place the cameras where you want them in the Level, so that they're showing different viewpoints on the scene.Piloting the camera is a fast and easy way to set its viewpoint exactly the way you want it. See Pilot Actors in the Viewport .
From the main menu, choose Window > Media Capture. You'll use the Media Capture window to control when the Editor sends output to your AJA port, and what camera it should use in the Level.
Under the Media Viewport Capture area, find the Viewport Captures control. Click the + button to add a new capture to this list.
Expand the new entry. First, we'll add the cameras that we want to capture from. In the Locked Camera Actors control, click the + button to add a new entry.
Then, use the drop-down list to choose one of the cameras you placed in the Level.
Repeat the same steps to add the other camera to the list.Now, set up the output that you want to capture these cameras to. Set the Media Output control to point to the new AJA Media Output Asset that you created above. You can do this by selecting it in the drop-down list, or drag your AJA Media Output Asset from the Content Browser and drop it into this slot.
At the top of the window, click the Capture button.
You'll see a new frame at the bottom of the window that shows a preview of the output being sent to the AJA card. If you have this port hooked up to another downstream device, you should start to see the output coming through.Each camera that you added to the Locked Camera Actors list for this viewport capture is represented by a corresponding button above the video preview. Click the buttons to switch the capture back and forth between the two views.
End Result
Now you've set up the Unreal Editor to stream output from cameras in your Level to a port on your AJA card. Next, we'll see how to use Blueprint scripting to do the same thing in a running Unreal Engine Project.
4 - Output Captures at Runtime
Aja Corvid24 Sdi I/o Driver License
The Media Capture window that you used in the last section is a practical and easy way to send captures to the AJA card. However, it only works inside the Unreal Editor. To do the same thing when you're running your Project as a standalone application, you'll need to use the Blueprint API provided by the Media Output. In this procedure, we'll set up a simple toggle switch in the Level Blueprint that starts and stops capturing when the player presses a key on the keyboard.
The Virtual Studio showcase, available on the Learn tab of the Epic Games Launcher, contains a UMG interface widget that demonstrates how you could control capturing from an on-screen user interface.
Steps
From the main toolbar in the Unreal Editor, choose Blueprints > Open Level Blueprint.
We'll need to start from the AJA Media Output Asset that you've created, where you identify the port you want to output to. In the Variables list in the My Blueprint panel, click the + button to add a new variable.
In the Details panel, set the Variable Name to AjaMediaOutput, and use the Variable Type drop-down list to make it an Aja Media Output Object Reference.
Enable the Instance Editable setting (1), and compile the Blueprint. Then, in the Default Value section, set the variable to point to the AJA Media Output Asset that you created in your Content Browser (2).
Press Ctrl, and drag the AjaMediaOutput from the Variables list in the My Blueprint panel into the Event Graph.
Click and drag from the output port of the AjaMediaOutput variable node, and choose Media > Output > Create Media Capture.
Hook up your nodes to the Event BeginPlay node as shown below:
This creates a new Media Capture object from your Aja Media Output. The Media Capture offers two main Blueprint functions that we'll use to control the capturing: Capture Active Scene Viewport and Stop Capture.First, we'll save the new Media Capture object into its own variable, so we can get access to it again elsewhere. Click and drag from the output port of the Create Media Capture node, and choose Promote to Variable.
Rename the new variable MediaCapture in the Variables list in the My Blueprint panel.It's important to save the Media Capture to a variable here. If you don't, the Unreal Engine's garbage collector may destroy it automatically before you're done with it.
Press Ctrl and drag the MediaCapture variable into the Event Graph.
Click and drag from the output port of the MediaCapture variable node, and choose Media > Output > Capture Active Scene Viewport. Do it again, and choose Media > Output > Stop Capture.
Right-click in the Event Graph and choose Input > Keyboard Events > P. Click and drag from the Pressed output of the P node and choose Flow Control > FlipFlop.
Connect the A output of the FlipFlop node to the input event of the Capture Active Scene Viewport node, and connect the B output of the FlipFlop node to the input event of the Stop Capture node, as shown below:
Compile and save the Blueprint, and try playing your Project. Click the arrow next to the Play button in the main Toolbar, and choose either the New Editor Window (PIE) or Standalone Game option.
Video capture from the Editor will only work when you play your Project in a New Editor Window (PIE) or a Standalone Game. It won't work in the default Selected Viewport mode, or in Simulate mode.
In addition, the viewport resolution of your Project (that is, the size of the rendered image the Unreal Engine generates each frame) must match the output resolution set in the active Media Profile, so that it will be the right size for the output video feed.After your project starts up, you should be able to press the P button on your keyboard to toggle sending the output from the Engine to the AJA card.
End Result
At this point, you should have a basic idea of how to work with Aja Media Sources, Media Bundles, and the Media Capture system, and you should understand how all of these elements work together to get professional video in and out of the Unreal Engine.
On Your Own
Now that you've seen the basics of how to get a new Project exchanging video input and output with an AJA card, you can continue learning on your own:

AJA Corvid24 SDI I/O Driver
Explore the in-engine keying solution in the Material Instance created by your Media Bundle. Try passing some green-screen video into your card's input port, and use the keying controls in the Material Instance to remove the background.
Explore the Virtual Studio showcase to see what it adds to this basic setup, like its on-screen UI that switches cameras and controls video capture at runtime.